Über diese Website
Diese Website basiert auf der Übungswebsite, die Sie im Buch erstellen, und die ich Ihnen im Folgenden kurz vorstellen möchte.
1. Das HTML
In diesem Teil lernen Sie die wichtigsten HTML-Elemente kennen:
- Überschriften
- Fließtext und Listen
- Bilder, Audio und Video
- semantische Strukturelemente
- Formulare und Tabellen
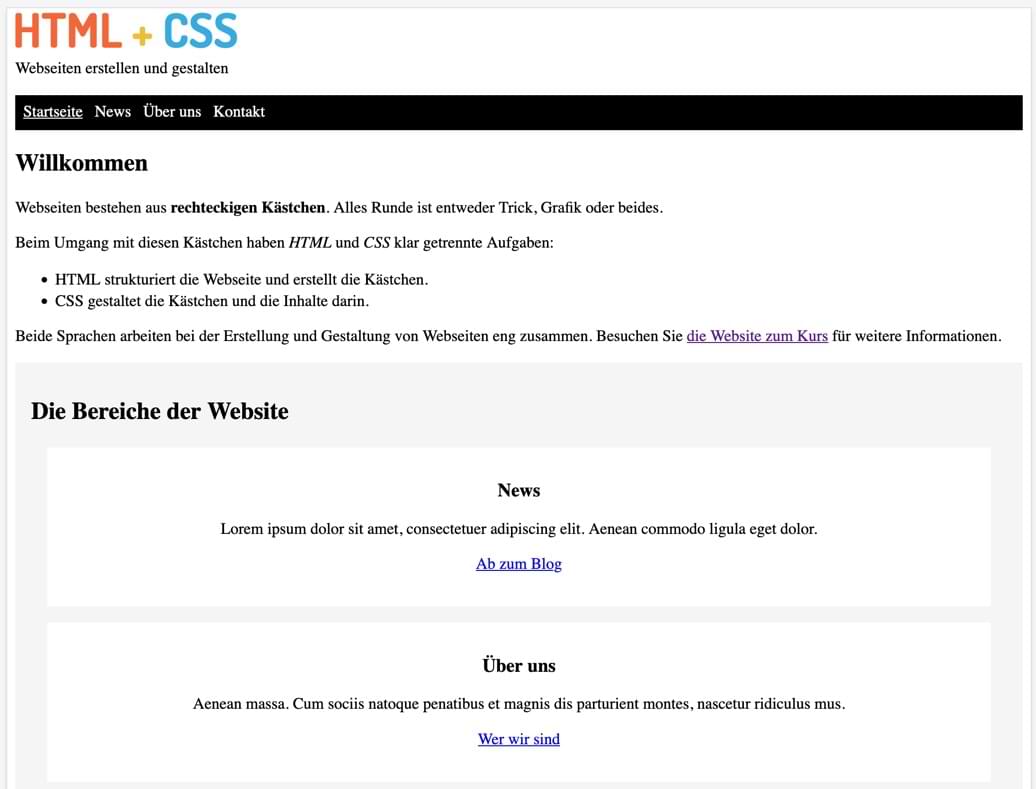
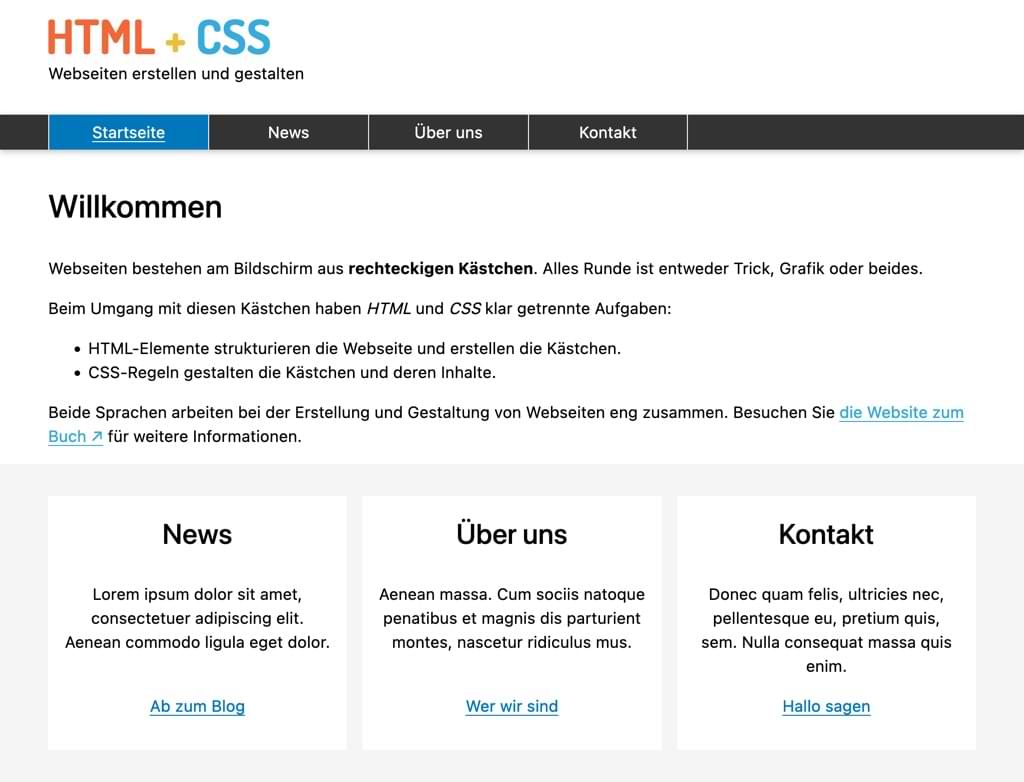
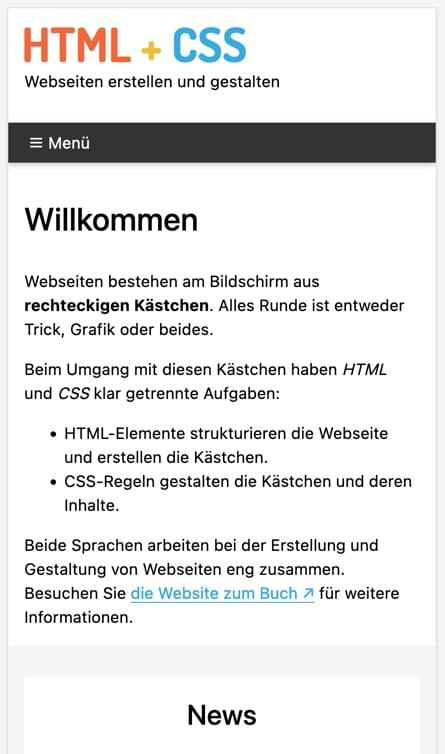
Alle diese Elemente bekommen gleich eine grundlegende Gestaltung mit einfachen CSS-Regeln. Am Ende von Teil 1 erweitern Sie die Übungswebseite zu einer Übungswebsite mit vier Webseiten, die ungefähr so aussieht wie in den folgenden Abbildungen.

Die Übungswebsite am Ende von Teil 1 (Desktop)

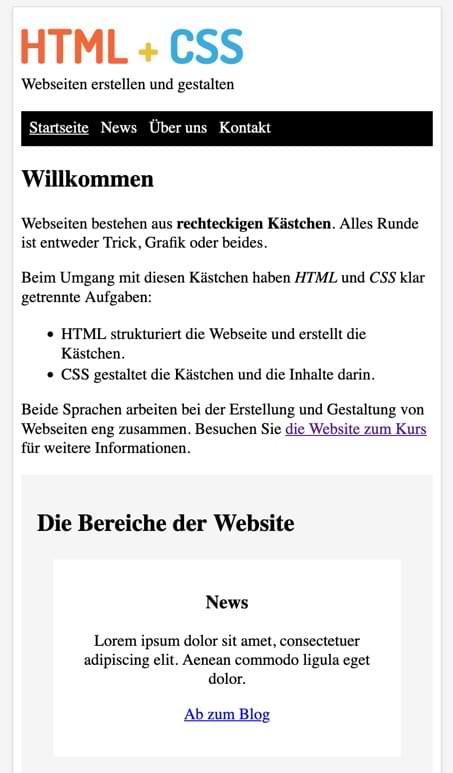
Die mobile Version
2. Die CSS-Grundlagen
Im Teil zu den CSS-Grundlagen geht es um die grundlegenden Konzepte von CSS:
- Syntax, Farbwerte und Einheiten
- Selektoren
- Box-Modell
- Schrift- und Textgestaltung
- Kaskade, Vererbung, Standardwert,
- Gestalten der Boxen und Abstände
Zum Abschluss gibt es dann noch ein paar Tipps zum Organisieren von Stylesheets.
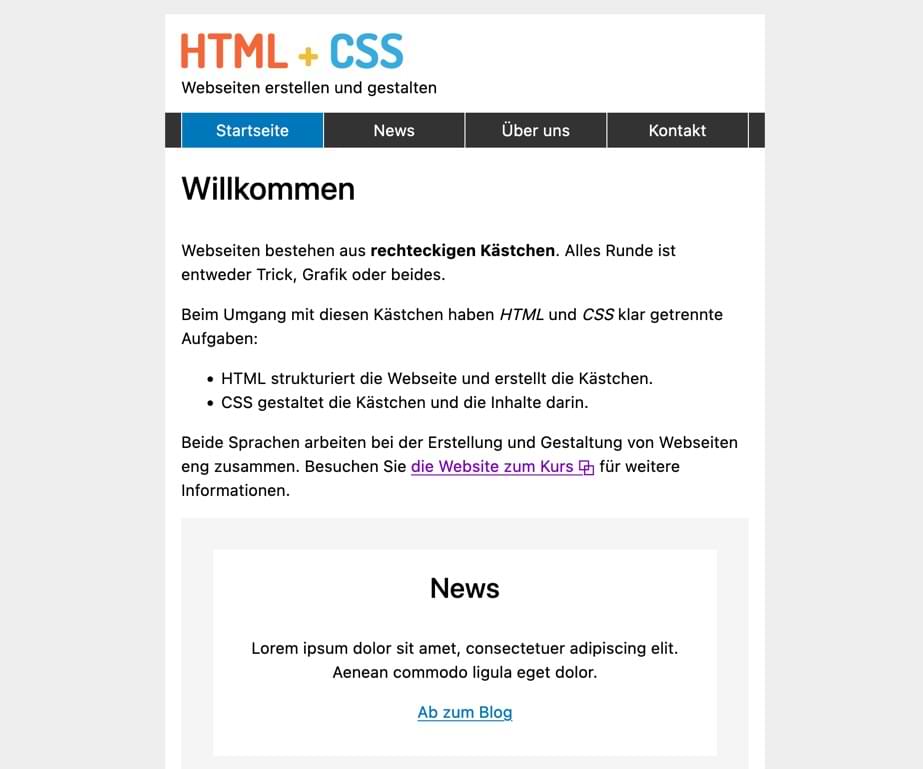
Mit Ausnahme der Navigation bleibt die Übungswebsite in Teil 2 aber einspaltig, sodass die Breite der Desktop-Version erst einmal auf 600px begrenzt wird.

Die Übungswebsite am Ende von Teil 2 (Desktop)

Die mobile Version
3. Das CSS-Layout
Im Teil zu CSS-Layouts lernen Sie diverse Techniken zum Erstellen responsiver (und intrinsischer) Layouts per CSS kennen:
- Flow,
positionundfloat - Media Queries
- Flexbox
- CSS-Grid
- Flexible Icons und responsive Bilder
- Responsive Navigation
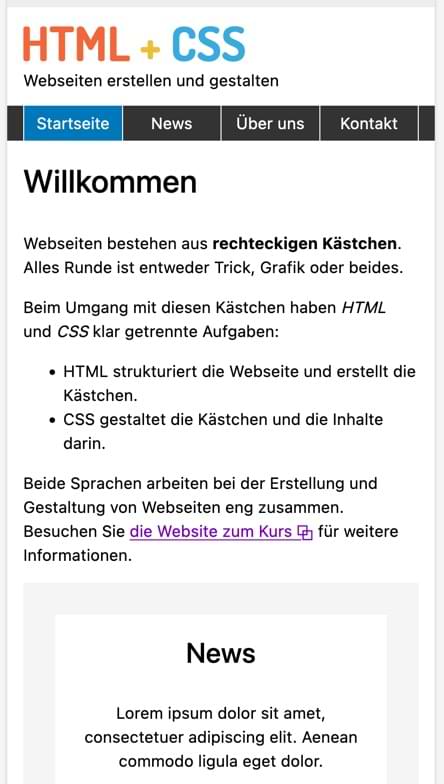
Mit diesen Techniken erstellen Sie mehrspaltige Layouts für die Inhalte und eine responsive Navigation, die auch ohne JavaScript funktioniert.

Die Übungswebsite am Ende von Teil 3 (Desktop)

Die mobile Version